그럼 자신의 티스토리로 우선 접속을 합니다
관리자 이동을 해보겠습니다 관리자 페이지는 자신의 주소 뒤에 manage를 더 붙여주시면 됩니다
그리고 엔터를 치면은 로그인을 하고 나면은 관리자 페이지로 이동이 됩니다
로그인을 하셨다면 하단에 관리자를 클릭하셔도 관리자 화면으로 넘어갑니다.
#티스토리 꾸미기

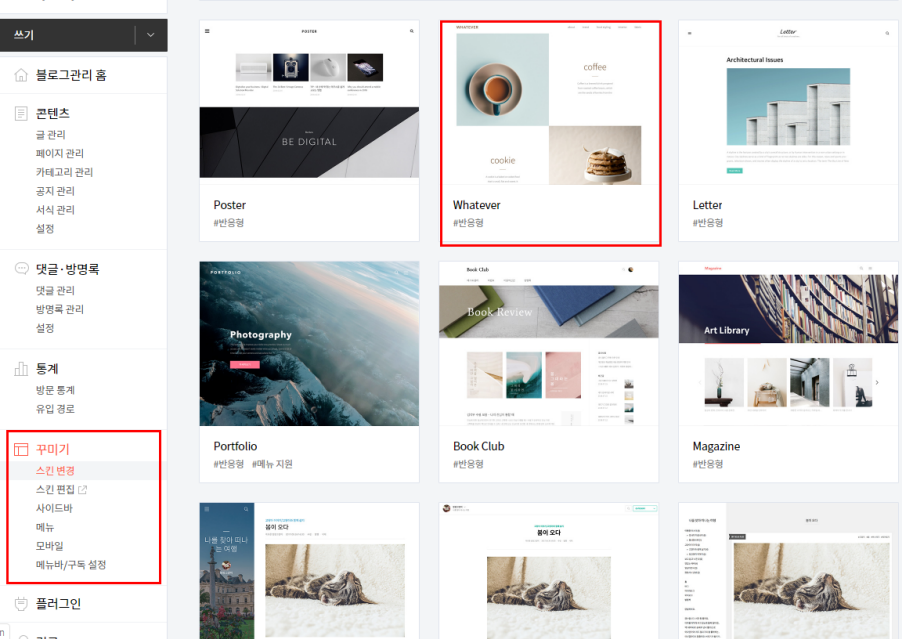
관리자 화면>>> 꾸미기 >>>스킨 변경에서 Whatever를 적용합니다

#반응형
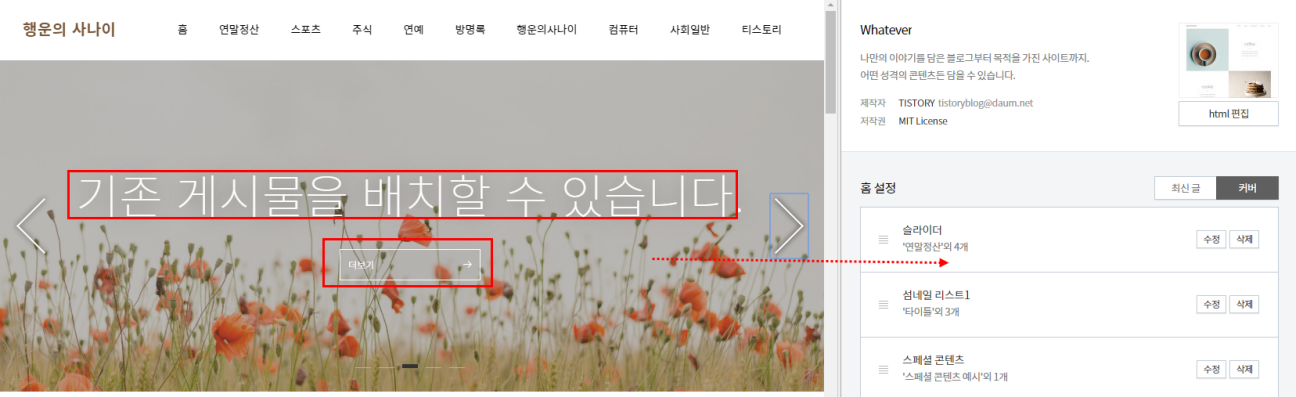
Whatever 나만의 이야기를 담은 블로그부터 목적을 가진 사이트까지.
어떤 성격의 콘텐츠든 담을 수 있습니다.
신형 Whatever스킨 제 블로그 형식인데 예쁘고 글쓰기 편집도 좋아요.

Whatever스킨을 적용을 해서 자신이 업종에 맞는 이미지와 내용으로 만든 데모 스킨입니다.

Whatever의 커버 아이템 타입
Whatever의 커버 아이템 타입 Whatever는 5가지의 커버 아이템을 제공합니다.
커버의 종류는 슬라이더 / 섬네일 리스트 1 / 섬네일 리스트 2 / 스페셜 콘텐츠 /
와이드 패널로 커버 타입 모두 최신 글로 설정 또는 발행된 글 중에 선택, 직접 입력이 가능합니다.

좌우 스와이프가 가능한 슬라이더입니다.
발행된 최신 글을 자동으로 보여주거나, 발행된 글 중 선택하여 보여줄 수 있습니다. 직접 입력으로 감각적인 화면을 구성할 수도 있습니다.
상단의 이 부분을 슬라이드 영역이라고 말합니다
현재 슬라이드에 좌우 화살표를 클릭하면 의 세 장의 배경 이미지가 롤링되고 있습니다.
이 슬라이드는 추가할 수도 있고 뺄 수도 있습니다.
각 슬라이드에는 배경 이미지를 변경하고 해당 부분을 클릭할 수 있는 더보기가 있습니다
더보기를 클릭했을 때 상단에 카테고리로 링크를 걸거나 카테고리 안에서
개별적인 포스트 글로 이동을 할 수도 있습니다

슬라이드 이미지를 변경 위치는 관리자 페이지로 접속하시고
왼쪽 메뉴 꾸미기 밑에 스킨 편집으로 이동합니다

수정 버튼을 클릭을 하고 원하는 문구로 변경할 수 있습니다
콘텐츠 부분에서는 최신 글. 글 선택. 직접 입력. 인기글. 에서 선택할 수 있습니다
타이틀을 적고 아래 부분 내용에서는 내용을 변경 적으셔도 됩니다
아랫부분에 url 부분은 더보기 를 클릭했을 때 링크되는 url를 주소를
적으면 됩니다
클릭을 했을 때 이 상단 부분에 있는 이 주소를 복사를 해서 url
부분에 붙여 넣기 하셔도 됩니다

이미지 사이즈는 1920의 960 픽셀로 만들어 주시면 됩니다
이상 간단히 콘텐츠 부분에서 직접 입력을 알아보았습니다.
아이템 타이틀 이름은 최신 글 및 인기글 입력 시 상단 가로선 중앙에 노출됩니다. 입력하지 않으셔도 무방합니다.

섬네일, 제목과 본문 일부가 함께 노출되는 기본적인 리스트입니다.

섬네일 리스트 1 수정을 클릭합니다

상단 슬라이드 편집과 동일합니다.
섬네일 리스트 보이는 이 크기가 현재의 264*200픽셀입니다
타이틀을 변경하고 각각의 제 목 부분 또 변경을 하면 됩니다
첫 번째 부분을 변경을 해 보겠습니다 수정 버튼을 클릭을 하고 타이틀을
변경을 하고 해당 url 부분을 부분에 붙여 넣기 하셔도 됩니다

썸네일 리스트 2 일부분에 이 이미지들은 가로. 세로 264*200 또는 400*303픽셀입니다

가로폭 전체를 사용하여 콘텐츠를 강조합니다.
홀수/짝수에 배치에 따라 이미지 위치가 좌/우로 변경됩니다.
스페셜 콘텐츠 이미지들은 가로. 세로 600*600 1:1 정사각형 사이즈입니다


대표 이미지를 배경으로 하고, 본문 앞부분 문구를 담아 감각적으로 보여줍니다.
와이드 패널 이미지는 가로. 세로 1200*300 사이즈입니다
와이드 패널 글 내용을 적을 때 글 내용이 많이 될 때는 이 부분에 <pr> 이란
부분이 있습니다
<pr>를 의미는 한 줄 띄우기라는 의미로 보시면 됩니다
<pr>를 넣게 되면 은 이 한 줄 다음에 다음 줄은 줄 띄우기 가 되는
것입니다
만약 <pr>를 넣지 않으면 글 내용이 쭉 이어져서 나타나게 됩니다
이 br 태그와 한 줄 띄우기도 잘 활용해 보시기 바랍니다

이상으로 정말 간단히 꾸미기 예시로 글을 올렸습니다.
위 슬라이드를 예시로 참조 꾸며보시면 쉽게 표현하실 겁니다.
'Android' 카테고리의 다른 글
| 티스토리 파비콘(Favicon) 만들기 (0) | 2020.02.11 |
|---|---|
| 티스토리 나의 로고 만들기 (0) | 2020.02.08 |
| 티스토리 회원가입 (0) | 2020.02.05 |
| 티스토리 블로그를 네이버에 나오게 (0) | 2020.02.02 |
| 티스토리 블로그를 빙(Bing)에 노출 시키기 (0) | 2020.02.02 |



